CSS Reference
CSS
CSS(Cascading Style Sheets)는 HTML을 꾸며주는 스타일시트입니다.
- HTML은 웹 사이트의 몸체를 담당한다면, CSS는 옷과 액세서리 같은 꾸미는 역할을 담당합니다.
CSS Selector
| Tag | Type | Description | Version |
|---|---|---|---|
| . | .class {color:#fff;} | 클래스 선택자 | CSS1 |
| # | #id {olor:#fff;} | 아이디 선택자 | CSS1 |
| * | * {margin:0; padding:0;} | 전체 선택자 | CSS2 |
| element | div {background:#fff;} | 요소 선택자 | CSS1 |
| element, element | div, p {background:#fff;} | 그룹 선택자 | CSS1 |
| element > element | div > p {background:#fff;} | 자식 선택자 | CSS1 |
| element + element | div + p {background:#fff;} | 형제 선택자 | CSS2 |
| [attribute] | div[class] {color:#fff;} | 속성 선택자 | CSS2 |
| [attribute=value] | div[class="white"] {color:#fff;} | 속성 선택자 | CSS2 |
| [attribute~=value] | div[class~="white"] {color:#fff;} | 속성 선택자(value값이 포함한 요소를 선택) | CSS3 |
| [attribute^=value] | div[class^="white"] {color:#fff;} | 속성 선택자(value값으로 시작하는 요소를 선택) | CSS3 |
| [attribute*=value] | div[class*="white"] {color:#fff;} | 속성 선택자(value값을 포함한 요소를 선택) | CSS3 |
| [attribute$=value] | div[class$="white"] {color:#fff;} | 속성 선택자(value값으로 끝나는 요소를 선택) | CSS3 |
요소(태그)를 선택하여 속성을 줄 수 있습니다.
- id 선택자
- 하나의 태그만 식별하기 위한 선택자입니다.
- 하나의 태그에 하나만 사용할 수 있습니다.
- “#”으로 표시합니다.
- class 선택자
- 여러 개의 태그를 식별하기 위한 선택자입니다.
- 하나의 태그에 여러개를 사용할 수 있습니다.
- “.”으로 표시합니다.
CSS Color
CSS 색상표현은 4가지 방법이 있습니다.
- RGB/RGBA
- RGB는 빛의 3원색인 빨간색, 녹색, 파란색을 뜻합니다.
- 화소마다 1바이트(byte)가 들어가게 되므로 0부터 255까지 256가지 색을 표현할 수 있습니다.
- RGBA의 A는 투명도를 뜻합니다.
- A자리에는 0.0 ~ 1.0 사이의 숫자가 들어가며 값이 0.5이면 투명도는 50%, 0.15%이면 15%
- HRL/HSLA
- HRL(Hue, Saturation, Lightness)는 색조/채도/명도에 따라 색을 표현할 수 있습니다. 0~360까지의 색상환에 따라 색상을 표현할 수 있습니다. 0:red, 120:green, 240:blure HRL(Hue, Saturation, Lightness, Alpha) : HSL 표현의 확장으로, Alpha(불투명도) 변수의 값은 0.0(투명) ~ 1.0(불투명) 사이의 값 중 설정합니다.
- 헥사코드(HEX)
- RGB(10진수 표현)의 양의 헥사코드(16진수로 표현)로 표현합니다.(#RRGGBB)
- 앞에 #(해시)기호가 있습니다.
- 키워드
- 색상명(ex:bule, black)을 입력해서 사용합니다.
- 웹 브라우저가 인식할 수 있는 미리 정의된 147개의 색상명으로 표현할 수 있습니다.
CSS 선언 방법
CSS를 선언하는 방법은 3가지가 있습니다.
- 외부 스타일 시트(External Style Sheet) : 외부 CSS 파일과 연결
- 내부 스타일 시트(Internal Style Sheet) : head 태그 안에 정의
- 인라인 스타일 시트(Inline Style Sheet) : 해당 태그 안에 정의
float으로 인한 영역 깨짐(height:0) 방지법
float을 사용하면 height값을 0으로 인식합니다.
- 깨지는 영역에 똑같이 float을 사용합니다. (X. 모든 박스에 다 float:left를 넣어줘야 하는 일이 발생하기 때문에 비추천)
- float의 성질을 차단하는 clear:both를 사용합니다.
- float을 사용한 부모박스한테 overflow:hidden을 사용합니다.(O)
- float을 사용한 부모태그한테 clearfix를 사용합니다.
.clearfix {*zoom: 1;}
.clearfix:before, .clearfix:after {display: table; content:''; line-height: 0;}
.clearfix:after {clear: both;}
.clearfix:before, .clearfix:after {display: table; content:''; line-height: 0;}
.clearfix:after {clear: both;}
절대주소와 상대주소
웹문서에서 링크를 설정하거나 이미지를 삽입할 때, 외부 스타일시트 문서를 연결하는 작업 등을 할 때는 파일의 경로를 지정해야 합니다.
파일 경로 지정 방식에는 2가지가 있습니다. 바로가기
- 절대주소 : 전체 구조 내에서의 위치를 표시합니다.
- 상대주소 : 작업하고 있는 파일의 현재 위치를 기준으로 경로를 지정합니다.
이미지 표현 방법
웹 문서에서 이미지를 표현할 수 있는 방법은 3가지가 있습니다.
- <img> 태그를 통해서 넣는 방법 : 이미지가 의미가 있을 때





- CSS background를 통해서 넣는 방법 : 이미지가 의미가 없을 때
- 이미지 스프라이트 기법을 통해서 넣는 방법
이미지 스프라이트
이미지 스프라이트(image sprite)란 여러 개의 이미지를 하나의 이미지로 합쳐서 한번에 다운받는 시스템입니다.
- 여러번의 서버 요청을 한 번으로 줄일 수 있습니다.
- 이미지 수정이나 관리가 간편합니다.
- 웹 접근성을 준수하기 위해서는 IR효과를 설정해야 합니다.
IR 기법
IR 기법은 이미지 대체텍스트 제공을 위한 CSS기법입니다.
컨텐츠를 보이지 않게 하는 방법
- display: none <==> display: block // 영역 사라짐 // 애니메이션X
- visibility: hidden <==> visibility: visible // 영역 유지 // 애니메이션X
- opacity: 0 <==> opacity:1 // 영역 유지 // 애니메이션O
- width:0; height:0; overflow:hidden(IR효과)
position:relative를 사용해야 하는 경우
- position:absolute의 기준점이 필요할 때
- z-index를 사용해야 하는 경우 포지션 값이 없으면 relative를 사용하여 z-index의 값을 인식시킬 수 있습니다.
- 요소의 위치를 유지한 채 left, top, right, bottom의 위치 값을 사용하고 싶을 때
CSS Description
width
요소의 가로 값을 정의합니다.
height
요소의 세로 값을 정의합니다.
background
요소의 배경을 정의합니다.
- background-attachment : 배경 이미지의 고정 여부를 설정합니다.
- background-blend-mode : 배경을 혼합했을 때의 상태를 설정합니다.
- background-clip : 배경을 혼합했을 때의 상태를 설정합니다.
- background-color : 백그라운드 색상을 설정합니다.
- background-image : 백그라운드 이미지를 설정합니다.
- background-origin : 백그라운드 이미지의 영역 속성을 설정합니다.
- background-positive : 백그라운드 이미지 위치를 설정합니다.
- background-repeat : 백그라운드 이미지 반복 여부를 설정합니다.
- background-size : 백그라운드 사이즈를 설정합니다.
background-color
백그라운드 색상을 정의합니다.
- background-color:#fff - 백그라운드 색을 설정합니다.
- background-color:transparent - 백그라운드 색을 투명하게 설정합니다.
background-image
백그라운드 이미지 속성을 정의합니다.
- background-image:none - 백그라운드 이미지 속성을 설정하지 않습니다.
- background-image:url("이미지 경로") - 백그라운드 이미지를 설정합니다.
background-position
백그라운드 이미지 위치를 정의합니다.
- background-position:left top
- background-position:left center
- background-position:left bottom
- background-position:right top
- background-position:right center
- background-position:right bottom
- background-position:center top
- background-position:center center
- background-position:center bottom
- background-position:10px 40px
- background-position:10% 5%
- background-position:10% 5%, 10px 40px, center top(여러번 설정 가능)
background-repeat
백그라운드 이미지 반복 여부를 설정합니다.
- background-repeat : repeat(기본값) - 이미지를 X축 Y축으로 반복 설정합니다.
- background-repeat : repeat-x - 이미지를 X축으로 반복 설정합니다.
- background-repeat : repeat-y - 이미지를 Y축으로 반복 설정합니다.
- background-repeat : no-repeat - 이미지를 반복하지 않고, 하나만 나오게 합니다.
text-align
텍스트의 정렬 방식을 정의합니다.
- text-align:left - 텍스트의 정렬을 왼쪽으로 설정합니다.
- text-align:right - 텍스트의 정렬을 오른쪽으로 설정합니다.
- text-align:center - 텍스트의 정렬을 가운데로 설정합니다.
- text-align:justify - 텍스트의 정렬을 양쪽으로 설정합니다.(양쪽정렬)
text-transform
텍스트를 대문자 또는 소문자로 변경합니다.
- text-transform:none - 텍스트를 입력한 그대로 출력합니다. (속성을 적용하지 X)
- text-transform:capitalize - 각 단어의 첫번째 글자를 대문자로 변경합니다.
- text-transform:uppercase - 모든 텍스트를 대문자로 변경합니다.
- text-transform:lowercase - 모든 텍스트를 소문자로 변경합니다.
margin
박스 요소의 바깥쪽 여백을 설정합니다.
- margin-top: 10px - 요소의 위쪽 바깥쪽 여백을 설정합니다.
- margin-right: 11px - 요소의 오른쪽 바깥쪽 여백을 설정합니다.
- margin-bottom: 12px - 요소의 아래쪽 바깥쪽 여백을 설정합니다.
- margin-left: 13px - 요소의 왼쪽 바깥쪽 여백을 설정합니다.
- margin : 10px 11px 12px 13px - 위쪽/오른쪽/아래쪽/왼쪽 (한꺼번에 지정할 수 있다.)
- margin : 10px 11px 12px - 위쪽10px/왼쪽, 오른쪽 11px/아래쪽 12px
- margin : 10px 11px - 위쪽, 아래쪽 10px/왼쪽, 오른쪽 11px
- margin : 10px - 위쪽, 오른쪽,아래쪽,왼쪽 10px
- margin:auto - 기본값, 자동값
- margin: 0 auto - 블록구조를 가운데 정렬 (인라인은 X. 위, 아래는 0값을 주고 오,왼은 자동값을 줌)
padding
박스 요소의 안쪽 여백을 설정합니다.
- padding-top: 10px - 요소의 위쪽 바깥쪽 여백을 설정합니다.
- padding-right: 11px - 요소의 오른쪽 바깥쪽 여백을 설정합니다.
- padding-bottom: 12px - 요소의 아래쪽 바깥쪽 여백을 설정합니다.
- padding-left: 13px - 요소의 왼쪽 바깥쪽 여백을 설정합니다.
- padding : 10px 11px 12px 13px - 위쪽/오른쪽/아래쪽/왼쪽 (한꺼번에 지정할 수 있다.)
- padding : 10px 11px 12px - 위쪽10px/왼쪽, 오른쪽 11px/아래쪽 12px
- padding : 10px 11px - 위쪽, 아래쪽 10px/왼쪽, 오른쪽 11px
- padding : 10px - 위쪽, 오른쪽,아래쪽,왼쪽 모두 10px
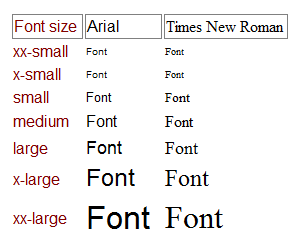
font-size
폰트 사이즈 속성을 설정합니다.
- font-size:medium - 웹 브라우저에서 정한 기본값. 텍스트 크기를 medium 사이즈로 설정합니다.
- font-size:xx-small
- font-size:x-small
- font-size:small
- font-size:large
- font-size:x-large
- font-size:xx-large
- font-size:smaller : 텍스트 크기를 부모 요소의 텍스트 크기보다 더 작게 설정합니다.
- font-size:larger : 텍스트 크기를 부모 요소의 텍스트 크기보다 더 크게 설정합니다.
- font-size:length(14px) : 텍스트 크기를 px, cm 등으로 설정합니다.★★★
- font-size:%(20%) : 부모 요소의 텍스트 크기에 대한 백분율(%)로 설정합니다.

line-height
문장과 문장 사이의 간격을 설정합니다.
- line-height:normal - 웹 브라우저에서 정한 기본값.
- line-height:3(number)
- line-height:18px(length) - 텍스트 크기를 기준으로, 설정한 숫자만큼 배율로 적용합니다.
- line-height:10%(percentage) - 텍스트 크기를 기준으로, 설정한 퍼센트만큼 배율로 적용합니다.
- line-height = height (height값 일치) : 한 줄일 때 중간으로 오는 효과
position
요소의 위치를 설정합니다.
- position : static(기본값)
- position : absolute - 요소의 위치를 절대값으로 설정합니다.
- position : relative
- position: absolute의 기준점이 필요할 때 사용합니다.
- 요소의 위치를 유지한 채로 left, top, right,bottom의 위치 값을 사용하고 싶을 때
- z-index를 사용하고 싶은데 포지션이 없으면 relative를 사용하여 z-index 값을 인식시킬 수 있습니다.
- position : fixed - 요소의 위치를 고정으로 설정합니다.
border
테두리 속성을 설정합니다.
- border-width : 테두리 두께 속성을 설정합니다.
- border-style : 테두리 스타일 속성을 설정합니다.
- border-color : 테두리 색 속성을 설정합니다.
- border-image : 테두리 이미지 속성을 설정합니다.
- border-radius : 테두리 굴곡을 설정합니다.
border-width
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
- border-width: 10px 11px thick 13px; - 위쪽/오른쪽/아래쪽/왼쪽 (한꺼번에 지정할 수 있다.)
- border-width: 10px 11px thick; - 위쪽 10px/오른쪽, 왼쪽 11px/아래쪽 thick
- border-width: 10px 11px; - 위쪽, 아래쪽 10px/오른쪽, 왼쪽 11px
- border-width: 10px; - 위쪽, 오른쪽, 아래쪽, 왼쪽 모두 10px
- thin - 얇은 테두리를 지정합니다. (1px)
- medium - 중간 테두리를 지정합니다. 기본값 (3px)
- thick - 두꺼운 테두리를 지정합니다. (5px)
border-style
- border-style: none
- border-style: hidden - 숨겨진 테두리
- border-style: dotted - 점선 테두리
- border-style: dashed - 굵은 점선 테두리
- border-style: solid - 단색 테두리
- border-style: double - 이중 테두리
- border-style: groove
- border-style: ridge
- border-style: inset
- border-style: outset
- border-style: dotted dashed solid double; : 위쪽/오른쪽/아래쪽/왼쪽 (섞어서 사용할 수 있다.)
border-color
- border-color: red blue #ccc rgb(0,0,0); - 위쪽/오른쪽/아래쪽/왼쪽 (한꺼번에 지정할 수 있다.)
- border-color: red blue #ccc; - 위쪽 red/오른쪽, 왼쪽 blue/아래쪽 #ccc
- border-color: red blue; - 위쪽, 아래쪽 red/오른쪽, 왼쪽 blue
- border-color: red; - 위쪽, 오른쪽, 아래쪽, 왼쪽 모두 red
- border-color: transparent; - default, 투명하게 지정
border-image
테두리 이미지를 설정합니다.
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
border-radius
테두리 굴곡을 설정합니다.
- border-top-radius
- border-right-radius
- border-bottom-radius
- border-left-radius
list-style
목록 스타일 속성을 설정합니다.
- list-style-image : 목록 마커에 이미지를 설정합니다.
- list-style-position : 목록 마커의 위치를 설정합니다.
- list-style-type : 목록 마커의 유형을 설정합니다.
- list-style-type : disc;
- list-style-type : circle;
- list-style-type : square;
- list-style-type : upper-alpha; - 대문자 알파벳
- list-style-type : upper-latin; - 대문자 알파벳
- list-style-type : upper-roman;
- list-style-type : lower-alpha; - 소문자 알파벳
- list-style-type : lower-latin; - 소문자 알파벳
- list-style-type : lower-roman;
- list-style-type : decimal-leading-zero; - 0이 앞에 붙는 10진수
letter-spacing
글자 하나하나의 간격을 설정합니다.
- letter-spacing: normal(기본값)
- letter-spacing: length
word-spacing
단어와 단어 사이 간격을 설정합니다.
- word-spacing: normal(기본값)
- word-spacing: length
overflow
박스에 콘텐츠가 넘친 부분을 어떻게 표시할지를 지정합니다.
- visible : 기본값. 박스보다 넘쳐난 내용을 그대로 보여줍니다.
- hidden : 박스보다 넘쳐난 내용을 표시하지 않도록 지정하며 스크롤을 제공하지 않습니다.
- scroll : 박스보다 넘쳐난 내용을 위해 스크롤을 제공합니다. 잘려서 보이지 않는 부분을 스크롤해서 볼 수 있도록 합니다. 내용이 박스보다 넘쳐나지 않아도 무조건 스크롤을 제공합니다.
- auto : 브라우저에 의존하며 해당영역이 박스보다 큰 경우 스크롤을 자동으로 제공합니다.
cursor
마우스 커서의 모양을 지정합니다.
- auto : 현재의 문맥에 맞게 커서를 자동으로 지정
- crosshair : 십자 형태로 지정
- default : 기본 형태로 지정. 대부분 화살표 형태로 표현
- pointer : 링크를 지시하는 형태. 일반적으로 손가락 형태로 표현
- move : 이동을 지시하는 형태로 지정
- e-resize : 오른쪽 모서리를 조절하는 모양
- ne-resize : 상단, 오른쪽 모서리를 조절하는 모양
- nw-resize : 상단, 왼쪽모서리를 조절하는 모양
- n-resize : 상단 모서리모서리를 조절하는 모양
- se-resize : 하단 오른쪽 모서리를 조절하는 모양
- sw-resize : 하단 왼쪽 모서리를 조절하는 모양
- s-resize : 하단 모서리를 조절하는 모양
- w-resize : 왼쪽 모서리를 조절하는 모양
- text : 글자를 선택하는 형태로 지정. 보통 I-bar형태로 표현
- wait : 프로그램이 작동중이여서 사용자가 기다려야 하는 형태. 보통 모래시계로 표현
- help : 보통 물음표 모양으로 표현됩니다.
text-overflow
요소 내에 문자열의 넘침 현상을 처리하는 방법을 결정합니다.
- clip : 기본값. 벗어난 텍스트 부분을 잘라냅니다.
- ellipsis : 잘라낸 텍스트 부분을 말줄임(...)으로 나타내어 표시합니다.
- string : 지정된 문자열로 표시합니다.
white-space
공백문자를 어떻게 다룰것인가를 정의합니다.
- normal : 정상적으로 출력하도록 지정. 연속된 공백 문자나 줄바꿈을 통합합니다.
- pre : 연속된 공백 문자나 줄바꿈을 통합하지 않고, 원문그대로 출력합니다.
- nowrap : 연속된 공백 문자는 통합하지만, 줄바꿈은 통합하지 않습니다.
::after
CSS 가상요소로, 선택자의 앞에 속성값을 지정합니다.
::before
CSS 가상요소로, 선택자의 뒤에 속성값을 지정합니다.
box-sizing
박스 형태 레이어의 크기를 결정하는 방법입니다. 내부 영역의 padding, border 값을 전체 width 또는 height에 포함시킬지를 선택할 수 있게합니다.
- content-box : 기본 값. width와 height 속성이 content의 가로와 세로의 길이를 설정하도록 한다.
- border-box : width와 height 속성이 content와 padding과 border의 두께까지 합친 값으로 설정한다. width와 height는 content의 사이즈가 아닌 content+padding+border의 두께를 모두 합친 사이즈가 됨
display
요소를 보여주거나 숨기는 기능입니다.
- inline : 요소들을 inline 요소처럼 표시. 줄바꿈 불가능. 크기 지정 불가능
- block : 요소들을 block 요소처럼 표시. 줄바꿈 가능. 크기 지정 가능
- none : 박스가 생성되지 않고, 공간을 차지하지도 않음
- inline-block : 박스 모양을 inline처럼 늘어뜨림
- table-cell : 테이블 셀처럼 블록 요소들을 늘어뜨린다.
Font Awesome 자동접근성 설정하는 방법
- 자동접근성 지원
- 웹폰트에 따라 자동 접근성 기능을 지원하는 경우들이 있습니다. 예를 들어 Font Awesome의 경우 앞에서 설명한 바와 같이 수동으로 접근성 관련 아이콘 정보 등을 추가할 수도 있으나 font awesome cdn을 사용하고 자동 접근성을 설정하면 의미 있는 아이콘에 title 속성을 추가하면 자동으로 span 태그를 생성하고 화면에서는 숨기고 스크린리더만 인식 가능한 스크린리더 텍스트를 추가해주게 됩니다.
- 예: <dt>
<i title="Time to destination by car" class="fa fa-car" aria-hidden="true"></i&lgt;<span class="sr-only">Time to destination by car</span>
</dt> - 따라서 사용하는 폰트에 접근성 기능이 포함되어 있는지를 살펴보는 것이 도움이 될수 있습니다.
- Font Awesome 웹페이지에 접속하여 이메일 계정을 등록합니다.
- 로그인하여 환경설정 페이지로 이동합니다.
- Font Awesome cdn 방식을 스크립트 혹은 css로 설정할 수 있는데 스크립트 방식으로 설정해야 자동 접근성 기능을 사용할 수 있습니다.
- 스크립트 방식으로 설정 후 자동 접근성 항목에 체크합니다. 그러면 앞에서 설명한 바와 같이 타이틀 속성만 추가해도 스크린리더 테스트를 자동으로 추가해주게 됩니다.
스크린리더 사용자를 위한 IR(Image Replacement)기법
이미지를 볼 수 없는 사용자에게 대체된 텍스트를 제공하는 것
- Text-indent를 활용한 IR기법
- text-indent 속성 값에 현재 사용되고 있는 디스플레이의 해상도보다 작은 음의 정수 값을 주는 것. (ex: span{text-indent: -9999})
- 장점 : 사용하기 편하다.
- 단점 : 사용자의 단말기에 따라 이미지가 제대로 로드되지 않을 때 스크린리더 사용자가 아니라 하더라도 이미지를 설명하는 텍스트를 보고 콘텐츠의 내용을 확인해야 하지만 할 수 없습니다. 또한, 웹페이지에 text-indent 스타일 속성이 적용된 요소가 많을 때 컴퓨터가 웹페이지 로드 시 위치값을 그만큼 많이 계산해 하므로 성능에 저하를 불러올 수 있습니다.
- CSS의 위치 속성과 overflow: hidden을 사용하는 방법
- 텍스트가 있는 <span> 또는 <div> 등의 요소에 디스플레이 해상도 보다 훨씬 작은 음의 정수 값으로 위치를 부여한 다음, 높이와 너비를 1px 정도로 작게 설정합니다. 그다음 overflow: hidden과 position: absolute로 대체 텍스트를 화면에서 완전히 숨깁니다.
- 높이와 넓이를 0으로 설정하는 IR기법
- 대체 텍스트 글자가 들어가는 등의 요소의 높이와 너비를 0으로 지정하는 방법
- 먼저, 대체할 텍스트 요소에 background 이미지를 설정한 다음 대체 텍스트가 포함되는 요소의 높이와 너비를 0으로 지정합니다.
- z-index를 활용한 IR기법
- 이미지의 대체 텍스트에 z-index 속성 값을 음의 정수로 부여하는 방식
- 특징 : 만약 브라우저에서 CSS를 끄거나, 어떠한 이유로 웹 페이지에 적용된 CSS가 정상적으로 로드되지 않을 때 숨겨진 텍스트가 화면에 출력됩니다. 또한, position 속성을 사용하기 때문에 디바이스의 사양에 따라 성능에 영향을 줄 수 있습니다.
컨텐츠 요소를 가운데 오게 하는 방법
반응형 사이트를 만들 때 제일 많이 쓰는 기법이 컨텐츠 요소를 정 가운데 오게 하는 방법입니다. 이 방법에는 여러가지 방법이 있으며 각각의 장단점이 있습니다.
컨텐츠 요소를 가운데 오게 하는 방법에 대해서 정리해보겠습니다.
- 인라인구조 가운데 정렬 : 가장 기본적인 방법이지만 이 방법은 한 줄(요소)일 경우에서만 해당이 됩니다.
- 부모요소(인라인구조) : text-align : center; line-height: (height값과 동일하게)
- 블록구조 가운데 정렬 : 가장 기본적인 방법이지만 이 방법은 한 줄(요소)일 경우에서만 해당이 됩니다.
- 요소(블록구조) : margin:0 auto; width값 설정, line-height: (height값과 동일하게)
- 요소의 성질을 table로 변환시켜서 가운데 정렬을 하는 방법이지만 table자체를 레이아웃에 많이 사용하지 않기 때문에 잘 쓰지 않는 방법입니다.
- 부모요소 : display:table;
- 자식요소 : display:table-cell, text-align:center; vertical-align:middle;
- 절대 요소를 이용한 가운데 정렬방법이며, 제일 흔하게 쓰이지만 단점은 영역이 없어지는 것이 단점이어서 반응형을 할 때 사용하기 불편한 점이 있습니다.
- 부모요소 : position:relative;
- 자식요소 : position:absolute; top:50%; left: 50%; margin-top:-(자식 요소 높이값의 반); margin-left:-(자식 요소 가로값의 반);
- 만약 자식요소의 가로값과 세로 값을 모르고 유동적인 경우에 절대 요소를 사용하여 가운데로 오는 정렬방법입니다.
- 부모요소 : position:relative;
- 자식요소 : position:absolute; top:50%; left: 50%; transform:translate(-50%, -50%);
- 절대 요소를 이용한 가운데 정렬 방법이지만 흔하게 쓰이지는 않습니다.
- 부모요소 : position:relative;
- 자식요소 : position:absolute; top:0; left:0; top:0; right:0; margin: auto;
- CSS3를 이용한 방법이고 최신 브라우저 이외에서는 작동하지 않는 단점이 있지만 표준화 된다면 앞으로 많이 쓰일 방법입니다.
- 부모요소 : height 값 설정
- 자식요소 : display: flex; justify-content: center; align-items: center;