기업 사이트 따라하기
가비아 사이트 샘플
사이트 바로가기idc > hosting.html
클라우드 > service.html
메일 > enterprise.html
가비아 반응형 사이트 샘플
사이트 바로가기









<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="webstoryboy">
<meta name="description" content="기업사이트 가비아 따라하기 교육 샘플입니다.">
<meta name="keywords" content="따라하기, 사이트만들기, 기업사이트">
<title>기업 반응형 사이트 샘플</title>
<!-- style -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/slick.css">
<link rel="stylesheet" href="assets/css/slick-theme.css">
<!-- font -->
<link rel="stylesheet" href="assets/css/font-awesome.css">
<!-- html5shiv -->
<script src="assets/js/html5shiv.js"></script>
<!-- ie checker -->
<script src="assets/js/ie-checker.js"></script>
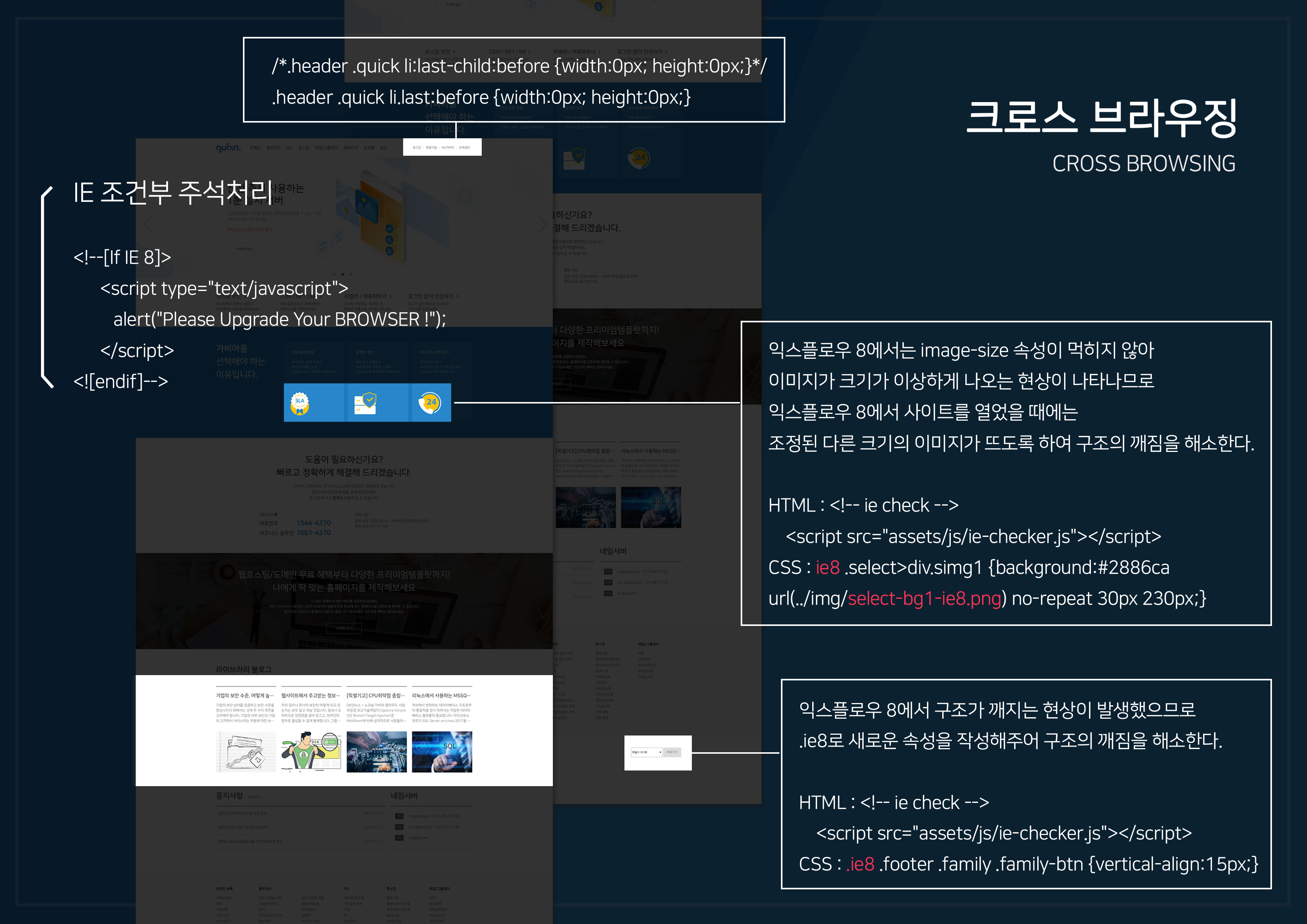
<!--[If IE 8]>
<script type="text/javascript">
alert("Please Upgrade Your BROWSER !");
</script>
<![endif]-->
</head>
<body>
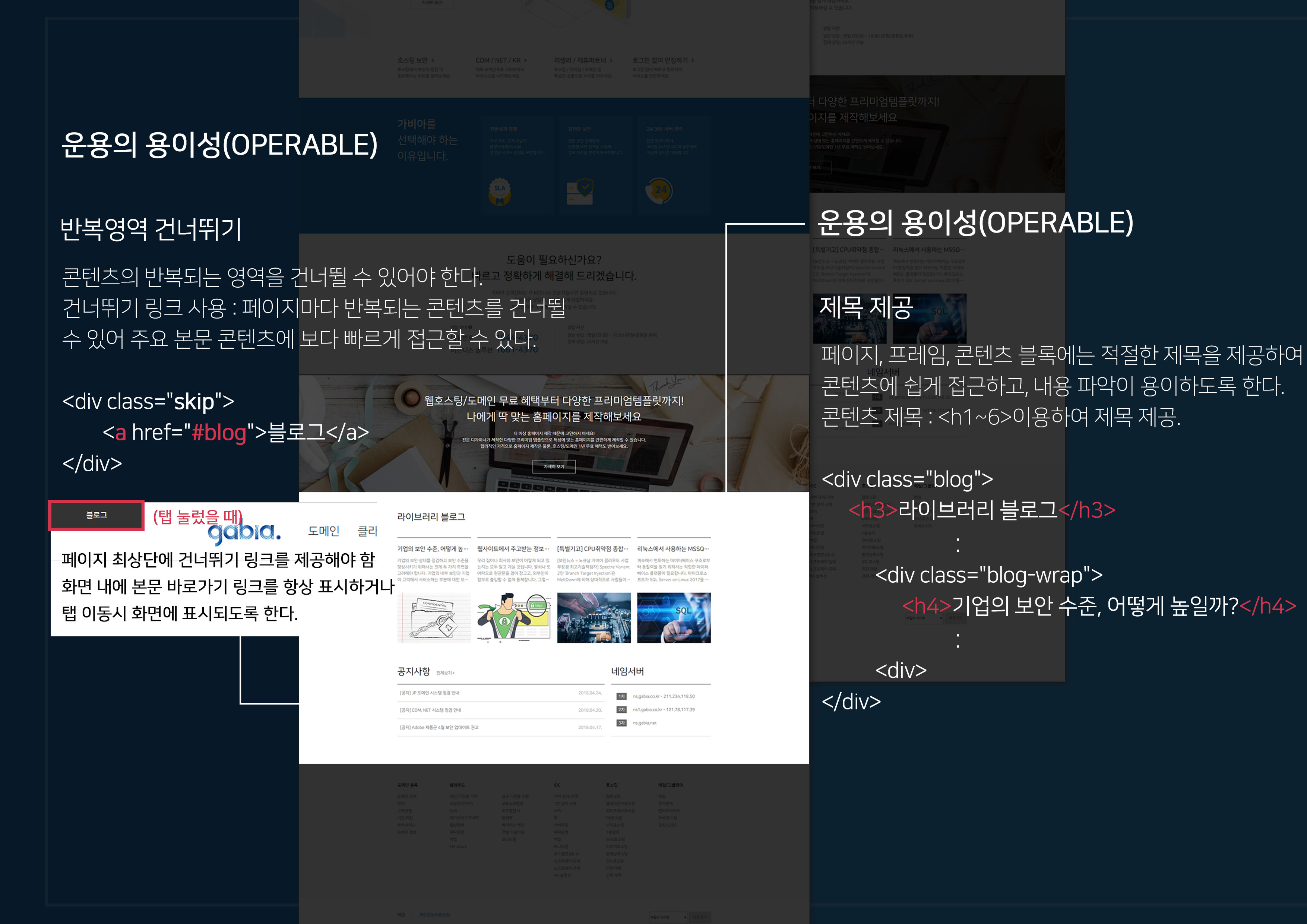
<div class="skip">
<a href="#search">검색</a>
<a href="#blog">블로그</a>
<a href="#site">사이트맵</a>
</div>
<header id="header">
<div class="container">
<div class="row">
<div class="header">
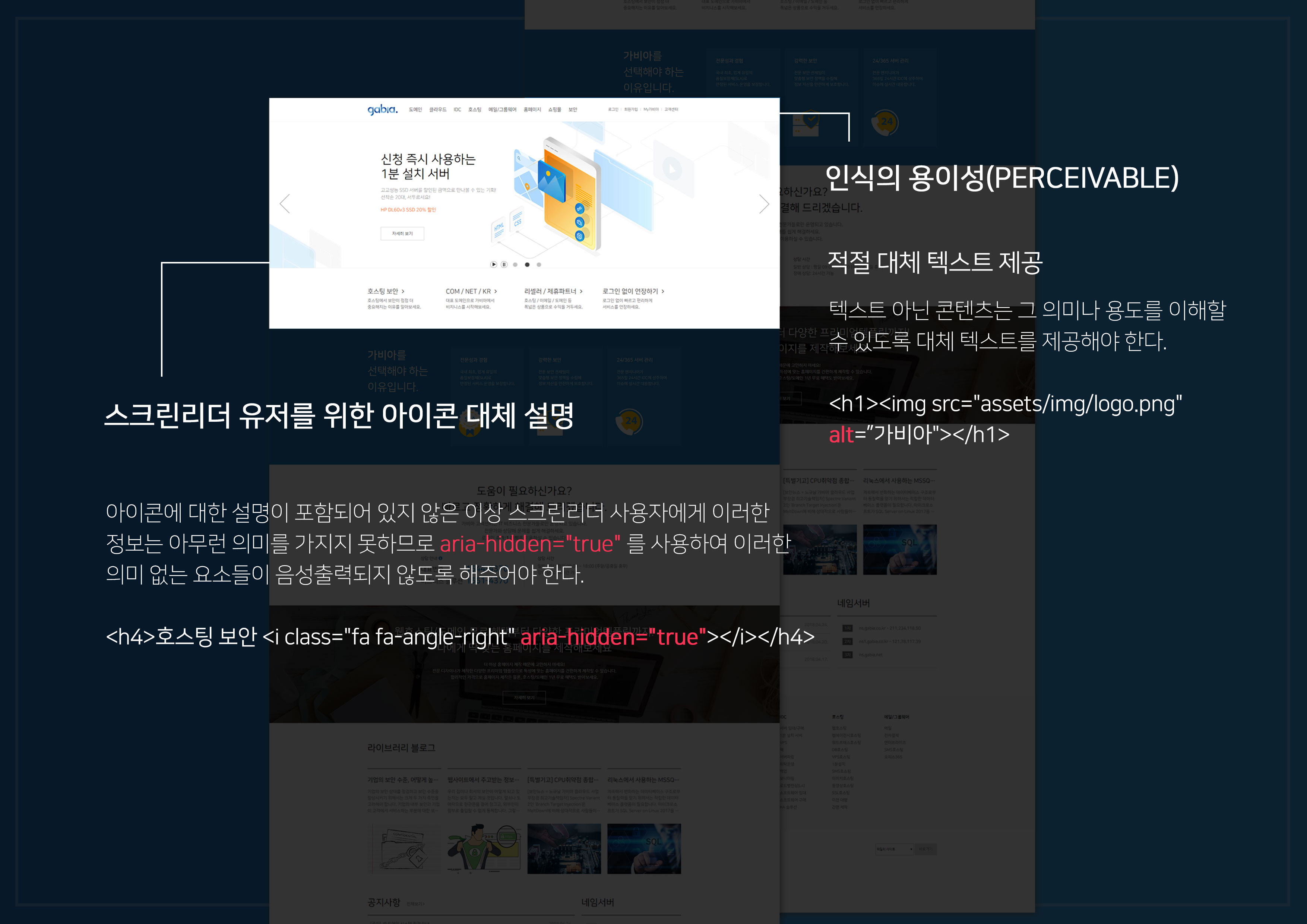
<h1><a href="index.html"><img src="assets/img/logo.png" alt="가비아"></a></h1>
<nav class="gnb">
<ul>
<li><a href="#">도메인</a></li>
<li><a href="cloud/service.html">클라우드 </a></li>
<li><a href="idc/hosting.html">IDC </a></li>
<li><a href="#">호스팅</a></li>
<li><a href="#">메일/그룹웹어</a></li>
<li><a href="#">홈페이지</a></li>
<li><a href="#">쇼핑몰</a></li>
<li><a href="#">보안</a></li>
</ul>
</nav>
<ul class="quick">
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">My가비아</a></li>
<li class="last"><a href="#">고객센터</a></li>
</ul>
<div class="mGnb">
<div class="bar-wrap">
<div class="bar one"></div>
<div class="bar two"></div>
<div class="bar three"></div>
</div>
</div>
<div class="search">
<a href="#"><i class="fa fa-search" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</header>
<!-- //header -->
<section id="banner">
<div class="banner-img1">
<div class="container">
<div class="banner">
<h2>신청 즉시 사용하는<br>1분 설치 서버</h2>
<p>고성능 SSD 서버를 할인된 금액으로 만나볼 수 있는 기회!<br>선착순 20대, 서두르세요!</p>
<em>HP DL60v3 SSD 20% 할인</em>
<a href="#" class="view">자세히 보기</a>
</div>
</div>
</div>
<div class="banner-img2">
<div class="container">
<div class="banner">
<h2>신청 즉시 사용하는<br>1분 설치 서버</h2>
<p>고성능 SSD 서버를 할인된 금액으로 만나볼 수 있는 기회!<br>선착순 20대, 서두르세요!</p>
<em>HP DL60v3 SSD 20% 할인</em>
<a href="#" class="view">자세히 보기</a>
</div>
</div>
</div>
<div class="banner-img3">
<div class="container">
<div class="banner">
<h2>신청 즉시 사용하는<br>1분 설치 서버</h2>
<p>고성능 SSD 서버를 할인된 금액으로 만나볼 수 있는 기회!<br>선착순 20대, 서두르세요!</p>
<em>HP DL60v3 SSD 20% 할인</em>
<a href="#" class="view">자세히 보기</a>
</div>
</div>
</div>
</section>
<!-- //banner -->
<section id="search-domain">
<h2 class="screen_out">도메인 검색</h2>
<div class="container">
<div class="search-domain">
<form action="#" method="post">
<fieldset>
<legend class="screen_out">도메인 검색 영역</legend>
<span>www.</span>
<input type="text" name="domain" id="domain" class="input-text" title="도메인을 입력하세요." placeholder="원하는 도메인을 입력하세요.">
<label for="domain"><i class="fa fa-search" aria-hidden="true"></i> 검색</label>
</fieldset>
</form>
</div>
</div>
</section>
<!-- //search-domain -->
<main>
<section id="sbanner">
<h3 class="screen_out">호스팅 보안, 리셀러, 로그인 정보</h3>
<div class="container">
<div class="row">
<div class="sbanner">
<div>
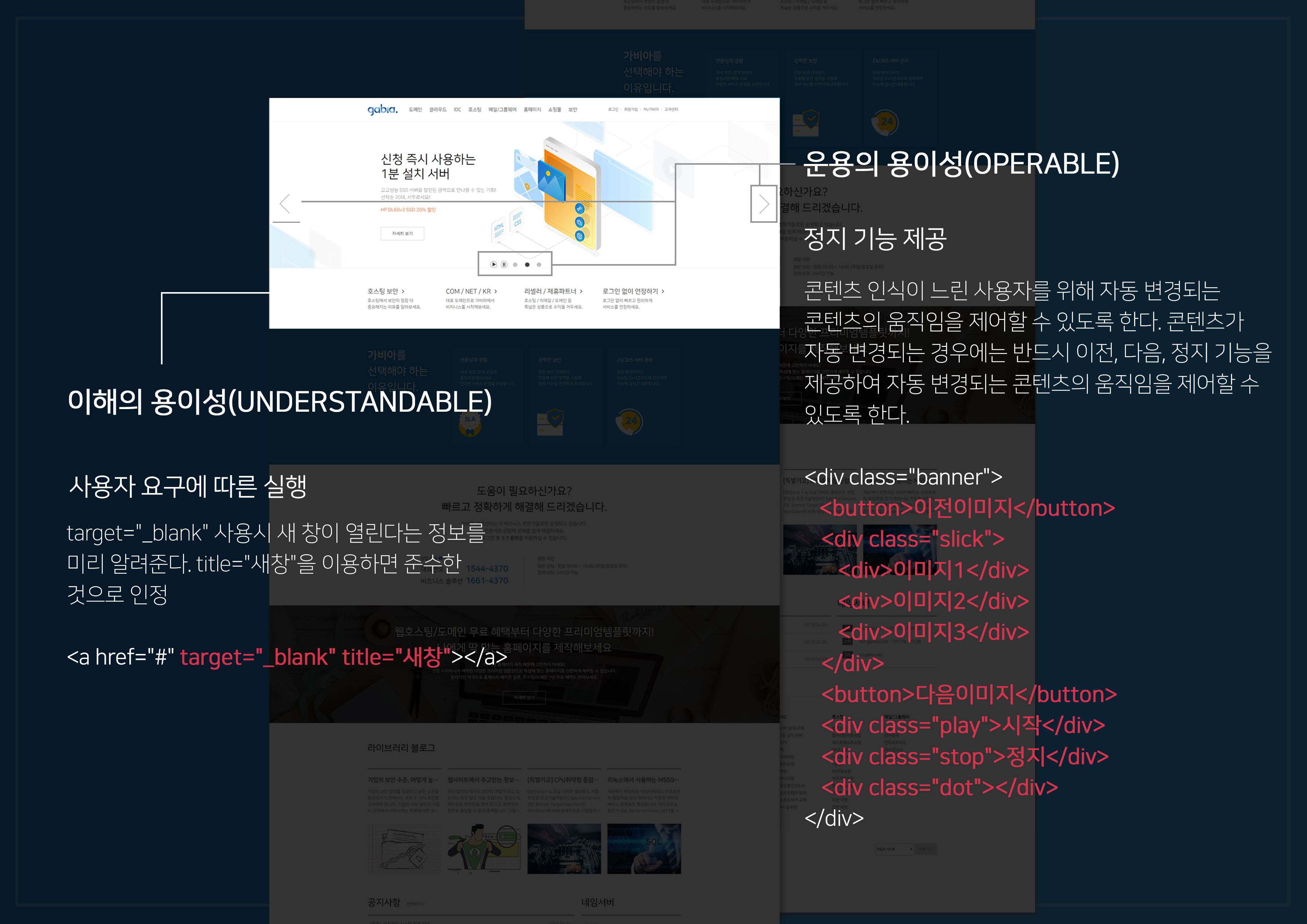
<a href="#" target="_blank" title="새창">
<h4>호스팅 보안 <i class="fa fa-angle-right" aria-hidden="true"></i></h4>
<p>호스팅에서 보안이 점점 더<br>중요해지는 이유를 알아보세요.</p>
</a>
</div>
<div>
<a href="#" target="_blank" title="새창">
<h4>COM / NET / KR <i class="fa fa-angle-right" aria-hidden="true"></i></h4>
<p>대표 도메인으로 가비아에서<br>비지니스를 시작해보세요.</p>
</a>
</div>
<div>
<a href="#" target="_blank" title="새창">
<h4>리셀러/제휴파트너 <i class="fa fa-angle-right" aria-hidden="true"></i></h4>
<p>호스팅/이메일/도메인 등<br>폭넓은 상품으로 수익을 거두세요.</p>
</a>
</div>
<div>
<a href="#" target="_blank" title="새창">
<h4>로그인 없이 연장하기 <i class="fa fa-angle-right" aria-hidden="true"></i></h4>
<p>로그인 없이 빠르고 편리하게<br>서비스를 연장하세요.</p>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- //sbanner -->
<section id="select">
<div class="container">
<div class="row">
<div class="select">
<h3><strong>가비아</strong>를<br> 선택해야 하는<br> 이유입니다.</h3>
<div class="simg1">
<h4>전문성과 경험</h4>
<p>국내최초, 업계 유일의<br>품질보장제(SLA)로<br>안정된 서비스 운영을 보장합니다.</p>
</div>
<div class="simg2">
<h4>강력한 보안</h4>
<p>전문 보안 관제팀이<br>맞춤형 보안 정책을 수립해<br>정보 자산을 안전하게 보호합니다.</p>
</div>
<div class="simg3">
<h4>23/365 서버관리</h4>
<p>전문 엔지니어가<br>365일 24시간 IDC에 상주하며<br>이슈에 실시간 대응합니다.</p>
</div>
</div>
</div>
</div>
</section>
<!-- //select -->
<section id="infor">
<div class="container">
<div class="row">
<div class="infor">
<h3>도움이 필요하신가요?<br>빠르고 정확하게 해결해 드리겠습니다.</h3>
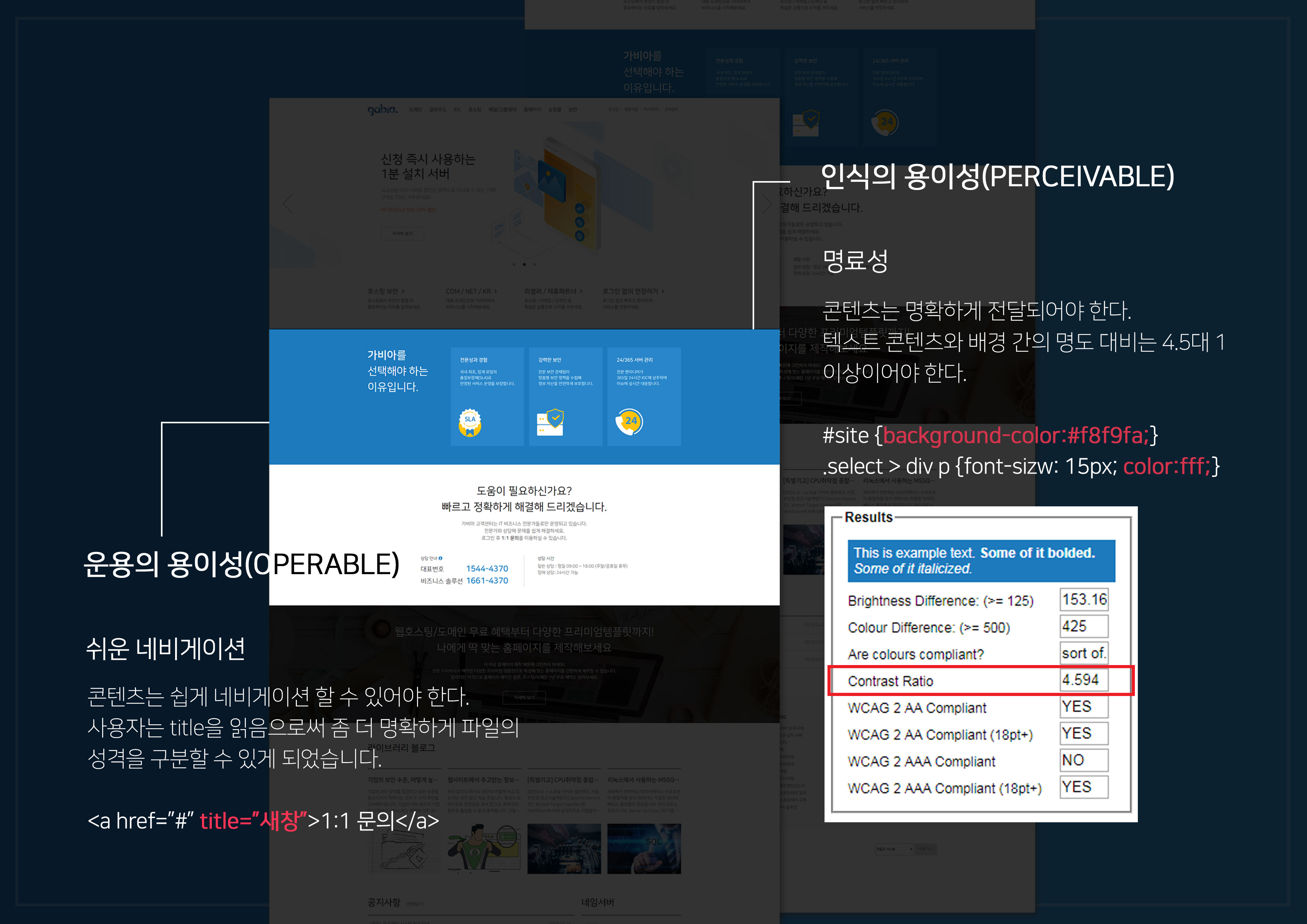
<p>가비아 고객센터는 IT 비지니스 전문가들로만 운영되고 있습니다.<br>전문가와 상담해 문제를 쉽게 해결하세요.<br>로그인 후 <a href="#" title="새창">1:1 문의</a>를 이용하실 수 있습니다.</p>
<div class="infor-box">
<div class="in-left">
<h4>상담안내 <a href="#" title="팝업"><i class="fa fa-info-circle" aria-hidden="true"></i></a></h4>
<ul>
<li><em>대표번호</em> <strong>1544-4370</strong></li>
<li><em>비지니스솔루션</em> <strong>1661-4370</strong></li>
</ul>
</div>
<div class="in-right">
<h4>상담시간</h4>
<ul>
<li>일반 상담: 평일 09:00~18:00(주말/공휴일 휴무)</li>
<li>장애 상담: 24시간 가능</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- //infor -->
<section id="ad">
<div class="container">
<div class="row">
<div class="ad">
<h3>웹호스팅/도메인 무료 혜택부터 다양한 프리미엄 템플릿까지!<br>나에게 딱 맞는 홈페이지를 제작해보세요</h3>
<p>더 이상 홈페이지 제작 때문에 고민하지 마세요!<br>전문 디자이너가 제작한 다양한 프리미엄 템플릿으로 특성에 맞는 홈페이지를 간편하게 제작할 수 있습니다.<br>합리적인 가격으로 홈페이지 제작은 물론, 호스팅/도메인 1년 무료 혜택도 받아보세요.</p>
<a href="#" class="view" title="새창">자세히 보기</a>
</div>
</div>
</div>
</section>
<!-- //ad -->
<section id="blog">
<div class="container">
<div class="row">
<div class="blog">
<h3>라이브러리 블러그</h3>
<div class="blog-wrap">
<div class="blog-hover1">
<a href="#">
<h4>기업의 보안 수준, 어떻게 높일까?</h4>
<p>기업의 보안 상태를 점검하기 보안 수준을 향상시기 위해서는 크게 두 가지 측면을 고려해야합니다. 기업의 내부 보안과 기업이 고객에서 서비스하는 부분에 대한 보안입니다. 이업 내부....</p>
<figure>
<img src="assets/img/blog_bg1.jpg" alt="기업의 보안 수준과 관련된 이미지">
<figcaption>
<span>View</span>
</figcaption>
</figure>
</a>
</div>
<div class="blog-hover2">
<a href="#">
<h4>웹사이트에 주고 받는 정보는 어떻게 보호될까?</h4>
<p>기업의 보안 상태를 점검하기 보안 수준을 향상시기 위해서는 크게 두 가지 측면을 고려해야합니다. 기업의 내부 보안과 기업이 고객에서 서비스하는 부분에 대한 보안입니다. 이업 내부....</p>
<figure>
<img src="assets/img/blog_bg2.jpg" alt="기업의 보안 수준과 관련된 이미지">
<figcaption>
<span>View</span>
</figcaption>
</figure>
</a>
</div>
<div class="blog-hover3">
<a href="#">
<h4>CPU취약점 종합보고서 클라우드 사업장</h4>
<p>기업의 보안 상태를 점검하기 보안 수준을 향상시기 위해서는 크게 두 가지 측면을 고려해야합니다. 기업의 내부 보안과 기업이 고객에서 서비스하는 부분에 대한 보안입니다. 이업 내부....</p>
<figure>
<img src="assets/img/blog_bg3.jpg" alt="기업의 보안 수준과 관련된 이미지">
<figcaption>
<span>View</span>
</figcaption>
</figure>
</a>
</div>
<div class="blog-hover4 last">
<a href="#">
<h4>리눅스에서 사용하는 플랫폼은 어떻게 사용할까?</h4>
<p>기업의 보안 상태를 점검하기 보안 수준을 향상시기 위해서는 크게 두 가지 측면을 고려해야합니다. 기업의 내부 보안과 기업이 고객에서 서비스하는 부분에 대한 보안입니다. 이업 내부....</p>
<figure>
<img src="assets/img/blog_bg4.jpg" alt="기업의 보안 수준과 관련된 이미지">
<figcaption>
<span>View</span>
</figcaption>
</figure>
</a>
</div>
</div>
<div class="notice-wrap">
<div class="nw-left">
<h3>공지사항</h3>
<a href="#" class="total">전체보기 <i class="fa fa-angle-right" aria-hidden="true"></i></a>
<ul>
<li><a href="#">[공지] 장비 교체에 따른 ARS 상담 제한 안내</a><span>2018.04.30.</span></li>
<li><a href="#">[공지] 장비 교체에 따른 ARS 상담 제한 안내</a><span>2018.04.30.</span></li>
<li><a href="#">[공지] 장비 교체에 따른 ARS 상담 제한 안내</a><span>2018.04.30.</span></li>
</ul>
</div>
<div class="nw-right">
<h3>네임서버</h3>
<ul>
<li><span>1차</span> ns.gabia.co.kr - 211.234.118.50</li>
<li><span>2차</span> ns1.gabia.co.kr - 121.78.117.39</li>
<li><span>3차</span> ns.gabia.net</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- //blog -->
<section id="site">
<h3 class="ir">사이트 전체메뉴</h3>
<div class="container">
<div class="row">
<div class="site">
<div>
<h4>도메인 등록</h4>
<ul>
<li><a href="#">도메인 검색</a></li>
<li><a href="#">예약</a></li>
<li><a href="#">구매대행</a></li>
<li><a href="#">기관 이전</a></li>
<li><a href="#">부가서비스</a></li>
<li><a href="#">도메인 정보</a></li>
<li><a href="#">오늘의 도메인</a></li>
</ul>
</div>
<div class="site-2">
<h4>클라우드</h4>
<ul>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">웹방화벽</a></li>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">공공 기관용 전용</a></li>
<li><a href="#">스냅샷/이미지</a></li>
<li><a href="#">오토스케일링</a></li>
<li><a href="#">NAS</a></li>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">공공 기관용 전용</a></li>
<li><a href="#">스냅샷/이미지</a></li>
<li><a href="#">오토스케일링</a></li>
<li><a href="#">NAS</a></li>
<li><a href="#">스냅샷/이미지</a></li>
<li><a href="#">오토스케일링</a></li>
<li><a href="#">NAS</a></li>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">공공 기관용 전용</a></li>
<li><a href="#">스냅샷/이미지</a></li>
<li><a href="#">오토스케일링</a></li>
<li><a href="#">NAS</a></li>
</ul>
</div>
<div>
<h4>IDC</h4>
<ul>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">웹방화벽</a></li>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">공공 기관용 전용</a></li>
<li><a href="#">스냅샷/이미지</a></li>
<li><a href="#">오토스케일링</a></li>
<li><a href="#">NAS</a></li>
<li><a href="#">개인/기업용 서버</a></li>
<li><a href="#">공공 기관용 전용</a></li>
<li><a href="#">스냅샷/이미지</a></li>
<li><a href="#">오토스케일링</a></li>
<li><a href="#">NAS</a></li>
</ul>
</div>
<div>
<h4>호스팅</h4>
<ul>
<li><a href="#">웹호스팅</a></li>
<li><a href="#">웹에이전시호스팅</a></li>
<li><a href="#">워드프레스호스팅</a></li>
<li><a href="#">공공 기관용 전용</a></li>
<li><a href="#">VPS호스팅</a></li>
<li><a href="#">1분설치</a></li>
<li><a href="#">SMS호스팅</a></li>
<li><a href="#">이미지호스팅</a></li>
<li><a href="#">동영상호스팅</a></li>
<li><a href="#">SSL호스팅</a></li>
<li><a href="#">이전 대행</a></li>
<li><a href="#">간편 제작</a></li>
</ul>
</div>
<div>
<h4>메일/그룹웨어</h4>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">전자결재</a></li>
<li><a href="#">엔터프라이즈</a></li>
<li><a href="#">SMS호스팅</a></li>
<li><a href="#">오피스365</a></li>
<li><a href="#">이전 대행</a></li>
<li><a href="#">간편 제작</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
<!-- //site -->
</main>
<footer id="footer">
<h3 class="ir">푸터 정보</h3>
<div class="container">
<div class="row">
<div class="footer">
<ul class="policy">
<li><a href="#">약관</a></li>
<li class="last"><a href="#">개인정보처리방침</a></li>
</ul>
<address class="address">
<ul>
<li><span>(주) 가비아</span> 경기도 성남시 분당구 대왕판교로 660, B동 4층(삼평동)</li>
<li><span>대표이사: 김홍국</span> <span>사업자등록번호:214-86-39239</span> 통신판매업 신고번호:제2012-경기성남-1188호</li>
</ul>
<p>© Gabia Inc. All Rights Reserved.</p>
</address>
<ul class="icon">
<li><a href="#"><img src="assets/img/footer-bg1.jpg" alt="아이콘설명1"></a></li>
<li><a href="#"><img src="assets/img/footer-bg2.jpg" alt="아이콘설명2"></a></li>
<li><a href="#"><img src="assets/img/footer-bg3.jpg" alt="아이콘설명3"></a></li>
<li><a href="#"><img src="assets/img/footer-bg4.jpg" alt="아이콘설명4"></a></li>
<li><a href="#"><img src="assets/img/footer-bg5.jpg" alt="아이콘설명5"></a></li>
<li><a href="#"><img src="assets/img/footer-bg6.jpg" alt="아이콘설명6"></a></li>
<li><a href="#"><img src="assets/img/footer-bg7.jpg" alt="아이콘설명7"></a></li>
</ul>
<div class="family">
<label for="family-site" class="ir">패밀리 사이트</label>
<select id="family-site" title="가비아 패밀리 사이트 목록 바로가기">
<option value>패밀리 사이트</option>
<option value="https://naver.com">기업 도메인</option>
<option value="https://naver.com">하이윅스</option>
<option value="https://naver.com">IX서비스</option>
</select>
<button type="button" class="family-btn">바로가기</button>
</div>
<div class="w3c">
<a href="http://validator.kldp.org/check?uri=referer"
onclick="this.href=this.href.replace(/referer$/,encodeURIComponent(document.URL))"><img
src="http://validator.kldp.org/w3cimgs/validate/html5-blue.png" alt="Valid HTML 5" height="15" width="80">
</a>
<a href="http://jigsaw.w3.org/css-validator/check/referer">
<img style="border:0;width:80px;height:15px"
src="http://validator.kldp.org/w3cimgs/validate/css-green.png"
alt="올바른 CSS입니다!" />
</a>
<p>CrossBrowsing<br>ie8/ie9/ie10/ie11/edge
<br>chrome/opera/sapari/firefox/whale
</p>
</div>
</div>
</div>
</div>
</footer>
<!-- //footer -->
<!-- script -->
<script src="assets/js/jquery.min_1.12.4.js"></script>
<script src="assets/js/slick.min.js"></script>
<script>
$(document).ready(function(){
$('#banner').slick({
autoplay: true,
autoplaySpeed: 5000,
dots: true,
responsive: [{
breakpoint: 768,
settings: {
arrows: false
}
}]
});
});
</script>
</body>
</html>
/* main layout */
#header {height:89px; border-bottom:1px solid #efefef;}
#banner {}
#search-domain {height: 110px; background-color: #fbfaf8; border-top: 1px solid #efefef;}
#sbanner {}
#select {background-color: #1d7abd;}
#infor {}
#ad {position: relative; background: url(../img/ad_bg.jpg) no-repeat; background-size: cover; z-index: 1;}
#ad:before {content:''; width: 100%; height: 100%; background-color: rgba(0,0,0,0.7); position: absolute; left: 0; top: 0;}
#blog {}
#site {background-color:#f8f9fa;}
#footer {}
/* container */
.container {width:1180px; height: inherit; /*background-color:rgba(0,0,0,0.5);*/ margin: 0 auto;}
/* skip */
.skip {position: relative;}
.skip a {position: absolute; left: 0; top: -50px; width: 140px; border:1px solid #444; background-color: #333; color:#fff; text-align: center; padding: 10px 0;}
.skip a:focus, .skip a:active {top:0;}
/* header */
.header {overflow:hidden;}
.header h1 {float:left; padding-top:24px; padding-right:30px;}
.header a:hover {color:#1d7abd;}
.header .gnb {float:left;}
.header .gnb li {display: inline;}
.header .gnb li a {font-size:18px; padding:32px 12px; display:inline-block;}
.header .quick {float:right;}
.header .quick li {position:relative; display:inline;}
.header .quick li:before {content: ''; width:1px; height:10px; background-color:#ccc; position:absolute; right:0; top:1px;}
.header .quick li.last:before {width:0px; height:0px;}
.header .quick li a {font-size:14px; padding:34px 11px 34px 8px; display:inline-block; color:#676767;}
.header .quick li a:hover {color:#1d7abd;}
/* mGnb */
.mGnb {display: none; position: absolute; left: 5px; top: 12px;}
.mGnb .bar-wrap {position: relative; width: 50px; height: 40px;}
.mGnb .bar-wrap .bar {content:''; width: 30px; height: 3px; background-color: #000; position: absolute; left:10px; top: 0;}
.mGnb .bar-wrap .bar.one {top:10px;}
.mGnb .bar-wrap .bar.two {top:17px;}
.mGnb .bar-wrap .bar.three {top:24px;}
/* search */
.search {display: none; position: absolute; right: 5px; top: 15px; width: 50px; height: 40px; line-height: 40px; text-align: center;}
.search i {font-size: 20px;}
/* banner */
.banner {padding: 115px 50px;}
.banner h2 {font-size:46px; line-height:55px;}
.banner p {font-size:18px; padding:20px 0; color:#666; font-weight:300;}
.banner em {font-size:18px; color:#f66b05; display:block;}
.banner .view {font-size:16px; display:inline-block; margin-top:50px; border:1px solid #333; background-color:#fff; padding:12px 42px; transition: all 0.3s ease;}
.banner .view:hover {background-color:#000; color:#fff;}
.banner-img1 {background:url(../img/banner-bg1.jpg)no-repeat center top;}
.banner-img2 {background:url(../img/banner-bg1.jpg)no-repeat center top;}
.banner-img3 {background:url(../img/banner-bg1.jpg)no-repeat center top;}
/* search-domain */
.search-domain {padding: 25px 0;}
.search-domain span {font-size: 36px; padding-right: 15px;}
.search-domain .input-text {width: 900px; font-size: 24px; line-height: 55px; border: 1px solid #ccc; padding-left: 20px;}
.search-domain .input-text::-webkit-input-placeholder { color: #ccc;}
.search-domain .input-text:-moz-placeholder {color: #ccc; opacity: 1;}
.search-domain .input-text::-moz-placeholder {color: #ccc; opacity: 1;}
.search-domain .input-text:-ms-input-placeholder {color: #ccc;}
.search-domain .input-text::placeholder {color: #ccc; opacity: 1;}
.search-domain label {background-color: #3090d6; width: 130px; height: 60px; color:#fff; font-size: 20px; display: inline-block; text-align: center; line-height: 60px; margin-left: 15px;}
/* sbanner */
.sbanner {overflow: hidden; padding: 70px 0;}
.sbanner div {float:left; width: 25%;}
.sbanner div h4 {font-size: 24px; padding-bottom: 4px;}
.sbanner div h4 i {padding-left: 8px;}
.sbanner div h4:hover {text-decoration: underline;}
.sbanner div p {font-size: 16px; color:#676767;}
/* select */
.select {overflow: hidden; padding: 70px 0;}
.select h3 {float: left; width: 25%; font-size: 40px; color:#fff;}
.select div {float: left; width: 18%; height: 300px; padding: 3%; margin-right: 1.5%;}
.select .simg1 {background: #2886ca url(../img/select-bg1.png) no-repeat 30px 220px; background-size: 80px;}
.select .simg2 {background: #2886ca url(../img/select-bg2.png) no-repeat 30px 220px; background-size: 90px;}
.select .simg3 {background: #2886ca url(../img/select-bg3.png) no-repeat 30px 220px; margin-right: 0; background-size: 90px;}
.select div h4 {font-size: 18px; color:#fff; padding-bottom: 20px;}
.select div p {font-size: 15px; color:#fff;}
/* infor */
.infor {padding:70px 0;}
.infor h3 {font-size:40px; text-align: center; font-weight:400; padding-bottom:20px;}
.infor p {font-size:18px; text-align: center; color:#666; padding-bottom:50px;}
.infor p strong a:hover {text-decoration: underline;}
.infor .infor-box {overflow:hidden; padding:0 210px;}
.infor .infor-box h4 {font-size:16px; color:#333; padding-bottom:5px;}
.infor .infor-box .in-left {float:left; width:50%; border-right:1px solid #ccc; box-sizing: border-box;}
.infor .infor-box .in-left h4 i {padding-left:5px; color:#0081c8;}
.infor .infor-box .in-left em {font-size:24px; color:#333; width:170px; display:inline-block;}
.infor .infor-box .in-left strong {font-size:30px; color:#0081c8;}
.infor .infor-box .in-right {float:left; width:50%; padding-left:50px; box-sizing: border-box;}
.infor .infor-box .in-right li {font-size:16px; color:#666;}
/* ad */
.ad {text-align:center; padding:70px 0; color:#fff; z-index:10; position:relative;}
.ad h3 {font-size:40px; padding-bottom:20px;}
.ad p {font-size:16px;}
.ad .view {font-size:16px; color:#fff; border:1px solid #fff; padding:12px 42px; display:inline-block; transition: all 0.3s ease; margin-top:40px;}
.ad .view:hover {background-color:#fff; color:#666;}
/* blog */
.blog {padding:70px 0;}
.blog > h3 {font-size:34px; margin-bottom:50px;}
.blog .blog-wrap {overflow: hidden; margin-bottom: 80px;}
.blog .blog-wrap > div {float:left; border-top:2px solid #6f6f6f; width:23.5%; margin-right:2%;}
.blog .blog-wrap > .last {margin-right:0%;}
.blog .blog-wrap > div h4{font-size:22px; padding:25px 0 15px; overflow:hidden; text-overflow: ellipsis; white-space: nowrap;}
.blog .blog-wrap > div p {font-size:16px; color:#7e7e7e; margin-bottom:40px; height:93px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 4; -webkit-box-orient: vertical;}
.blog .blog-wrap > div figure img {width: 100%;}
/* hover effect1 */
.blog-hover1 figure {position: relative;}
.blog-hover1 figure img {display: block;}
.blog-hover1 figure figcaption {position: absolute; left: 0; bottom: 0; background-color: rgba(0,0,0,0.5); padding: 15px; box-sizing: border-box; width: 100%; color:#fff; text-align: center; opacity: 0; transition: all 0.3s ease-in-out;}
.blog-hover1 figure:hover figcaption {opacity: 1;}
/* hover effect2 */
.blog-hover2 figure {position: relative; overflow: hidden;}
.blog-hover2 figure img {display: block;}
.blog-hover2 figure figcaption {position: absolute; left: -100%; bottom: 0; background-color: rgba(0,0,0,0.5); padding: 15px; box-sizing: border-box; width: 100%; color:#fff; text-align: center; opacity: 0; transition: all 0.3s ease-in-out;}
.blog-hover2 figure:hover figcaption {opacity: 1; left:0;}
/* hover effect3 */
.blog-hover3 figure {position: relative; overflow: hidden;}
.blog-hover3 figure img {display: block; transform: scale(1); transition: all 0.3s ease-in-out;}
.blog-hover3 figure figcaption {position: absolute; left: 0; bottom: 0; background-color: rgba(0,0,0,0.5); padding: 15px; box-sizing: border-box; width: 100%; height: 100%; color:#fff; text-align: center; opacity: 0; transition: all 0.3s ease-in-out;}
.blog-hover3 figure figcaption span {position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); opacity: 0;}
.blog-hover3 figure:hover figcaption {opacity: 1; transform: scale(1);}
.blog-hover3 figure:hover img {transform: scale(0.6);}
.blog-hover3 figure:hover figcaption span {opacity: 1;}
/* hover effect4 */
.blog-hover4 figure {position: relative; overflow: hidden;}
.blog-hover4 figure img {display: block; transform: translatey(0px); transition: all 0.3s linear;}
.blog-hover4 figure figcaption {position: absolute; left: 0; bottom: -48px; background-color: rgba(0,0,0,0.5); padding: 15px; box-sizing: border-box; width: 100%; color:#fff; text-align: center; transition: all 0.3s linear;}
.blog-hover4 figure:hover figcaption {bottom: 0;}
.blog-hover4 figure:hover img {transform: translatey(-48px);}
.blog .notice-wrap {overflow: hidden; }
.blog .notice-wrap .nw-left {float: left; width: 780px; }
.blog .notice-wrap .nw-left h3 {font-size: 34px; margin-bottom: 20px; margin-right: 20px; display: inline-block;}
.blog .notice-wrap .nw-left .total {font-size: 14px; color: #999; }
.blog .notice-wrap .nw-left ul {border-top: 2px solid #6f6f6f; }
.blog .notice-wrap .nw-left li {overflow: hidden; padding: 20px 10px; border-bottom: 1px solid #e5e5e5;}
.blog .notice-wrap .nw-left li a {float: left; width: 80%; color: #666; font-size: 14px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
.blog .notice-wrap .nw-left li span {float: right; width: 20%; text-align: right; font-size: 14px; color:#999; }
.blog .notice-wrap .nw-right {float: right; width: 375px; height: 257px;}
.blog .notice-wrap .nw-right h3 {font-size: 34px; margin-bottom: 20px;}
.blog .notice-wrap .nw-right ul {border-top: 2px solid #6f6f6f; padding: 20px; border-bottom: 1px solid #e5e5e5; height: 154px; }
.blog .notice-wrap .nw-right ul li {padding: 12px 0; font-size: 16px; color: #666; }
.blog .notice-wrap .nw-right ul li span {background-color: #666; color: #fff; margin-right: 20px; padding:1px 7px;}
/* site */
.site {overflow:hidden; padding:70px 0;}
.site>div {float:left; width:16.666%;}
.site .site-2 {overflow:hidden; width:33.222%;}
.site .site-2 li {width:50%; float:left;}
.site>div h4 {font-size:16px; font-weight:bold; margin-bottom:20px;}
.site>div li {padding-bottom:5px;}
.site>div li a {font-size:15px; color:#666;}
/* footer */
.footer {position:relative; padding:50px 0;}
.footer .policy {padding-bottom:30px;}
.footer .policy li {position:relative; display:inline; margin-right:50px;}
.footer .policy li a {font-size:16px;}
.footer .policy li.last a {color:#1d7acb;}
.footer .policy li:first-child:before {content: ''; width:1px; height:18px; background-color:#ccc; position:absolute; left:53px; top:-3px;}
.footer .address p {font-size:14px; padding-bottom:5px; color:#666;}
.footer .address p span {padding-right:20px;}
.footer .icon {overflow:hidden;}
.footer .icon li {float:left; margin-top:20px; margin-right:20px;}
.footer .family {position:absolute; right:0; top:50px;}
.footer .family select {background-color:#fff; width:145px; height:44px;}
.footer .family .family-btn {padding:10px 15px 11px; border:1px solid #cfd5da; font-size:14px; color:#707070;}
.ie8 .footer .family .family-btn {vertical-align:15px;}
.footer .w3c {overflow: hidden; position: absolute; right:0; top:110px; text-align:right;}
/* mediaquery*/
@media (max-width: 1200px){
.container {width: 100%;}
.row {padding: 0 15px;}
#header {height: 60px;}
#search-domain {display: none;}
/* header */
.header h1 {float: none; text-align: center; padding-top: 16px; padding-right: 0;}
.header h1 img {width: 80px;}
.header .gnb {display: none;}
.header .quick {display: none;}
.mGnb {display: block;}
.search {display: block;}
/* infor */
.infor .infor-box {padding: 0 20%; text-align: center;}
.infor .infor-box .in-left {width: 100%; padding-bottom: 5%; border-right: 0;}
.infor .infor-box .in-left em {width: auto;}
.infor .infor-box .in-right {width: 100%; padding-left: 0;}
/* ad */
.ad h3 {padding: 0 10% 5% 10%;}
.ad p {padding: 0 30%;}
/* blog */
.blog .notice-wrap .nw-left {float: none; width: 100%; margin-bottom: 5%;}
.blog .notice-wrap .nw-right {float: none; width: 100%; height: auto;}
.footer {text-align: center;}
.footer .icon {display: none;}
.footer .family {display: none;}
.footer .w3c {display: none;}
}
@media (max-width: 1024px){
.sbanner div {width: 50%; margin-bottom: 30px;}
.select h3 {width: 38%; margin: 1%; padding: 5%;}
.select div {width: 38%; margin: 1%; padding: 5%;}
.select .simg1 {background: #2886ca url(../img/select-bg1.png) no-repeat 12% 80%; background-size: 80px;}
.select .simg2 {background: #2886ca url(../img/select-bg2.png) no-repeat 12% 80%; background-size: 90px;}
.select .simg3 {background: #2886ca url(../img/select-bg3.png) no-repeat 12% 80%; background-size: 90px;}
.blog .blog-wrap > div {width: 49%; margin-right: 2%; margin-bottom: 5%;}
.blog .blog-wrap > div:nth-child(2n) {margin-right: 0;}
.blog .blog-wrap > div.last {margin-right: 0;}
}
@media (max-width: 960px){
.site>div {float:none; width:100%; margin-bottom: 5%;}
.site>div ul {overflow: hidden;}
.site>div li {float: left; width: 25%;}
.site .site-2 {width:100%;}
.site .site-2 ul {overflow: hidden;}
.site .site-2 li {width: 25%;}
}
@media (max-width: 768px){
.banner {position: relative; padding: 40px 20px 50px 20px; text-align: center; z-index:10;}
.banner:before {content:''; width: 100%; height: 100%; background-color: rgba(139,179,255,0.3); position: absolute; left: 0; top: 0; z-index:-1;}
.banner h2 {font-size:30px; line-height: 45px; color: #21579B;}
.banner p {font-size:14px; padding:20px 0; color:#000;}
.banner .view {margin-top: 20px; background: none; padding: 7px 32px;}
.infor {padding: 40px 0;}
.infor h3 {font-size:24px;}
.infor p {font-size: 14px; padding-bottom: 30px;}
.infor .infor-box {padding: 0;}
.infor .infor-box .in-left em {font-size: 18px;}
.infor .infor-box .in-left strong {font-size: 24px;}
.ad {padding: 40px 0;}
.ad h3 {font-size: 23px; padding: 0 0 5% 0;}
.ad p {font-size: 14px; padding: 0; color:#999;}
.ad .view {padding: 7px 32px; margin-top: 30px;}
.bog {padding: 40px 0;}
.bog h3 {font-size: 28px; margin-bottom: 20px;}
.blog .notice-wrap {margin-bottom: 40px;}
.blog .notice-wrap .nw-left h3 {font-size: 24px; margin-bottom: 10px;}
.blog .notice-wrap .nw-left li {padding: 13px 10px; }
.blog .notice-wrap .nw-right h3 {font-size: 24px; margin-bottom: 10px;}
.blog .notice-wrap .nw-right ul {padding: 13px 10px;}
.blog-hover1 figure figcaption {opacity: 1;}
.blog-hover2 figure figcaption {opacity: 1; left: 0;}
.blog-hover3 figure figcaption {opacity: 1; transform: scale(1); height: auto;}
.blog-hover3 figure figcaption span {opacity: 1; position: static;}
.blog-hover3 figure:hover img {transform: scale(1);}
.blog-hover4 figure figcaption {bottom: 0;}
.blog-hover4 figure:hover img {transform: translatey(0px);}
}
@media (max-width: 600px){
.sbanner {padding: 20px 0;}
.sbanner div {text-align: center;}
.sbanner div h4 {font-size: 18px;}
.sbanner div p {font-size: 14px;}
.select {padding: 20px 0;}
.select h3 {font-size: 24px; max-height: 150px;}
.select div {height: auto; max-height: 150px;}
.select div br {display: none;}
.select .simg1 {background: none; background-color: #2886c2;}
.select .simg2 {background: none; background-color: #2886c2;}
.select .simg3 {background: none; background-color: #2886c2;}
.blog .blog-wrap > div {width: 100%; margin-right: 0%; margin-bottom: 5%;}
.site {padding: 20px 0;}
.site>div {text-align: center;}
.site>div li {width: 50%;}
.site .site-2 li {width: 50%;}
.footer .address span {display: block;}
}
@media (max-width: 400px){
.sbanner div {width: 100%;}
.sbanner div p br {display: none;}
.select h3 {font-size: 20px; width: 100%; padding-left: 0;}
.select h3 br {display: none;}
.select div {width: 100%; box-sizing: border-box;}
.blog .notice-wrap .nw-left li a {width: 75%;}
.blog .notice-wrap .nw-left li span {width: 25%;}
.blog .notice-wrap .nw-right ul {height: auto;}
.blog .notice-wrap .nw-right ul li {text-align: center;}
.blog .notice-wrap .nw-right ul li span {display: block; margin-right: 0; margin-bottom: 5px;}
}
/* reset */
@import url(https://cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css);
/* 여백 초기화 */
body,div,ul,li,ol,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,fieldset,legend,textarea,p,select,button,figure{margin:0; padding:0;}
/* 폰트 초기화 */
body,input,textarea,select,button,table{font-family: 'NanumSquare','맑은 고딕','Apple SD Gothic Neo','돋움','dotum',sans-serif; font-size:12px; line-height:1.5;}
/* 폰트 스타일 초기화 */
em,address{font-style: normal;}
/* list-style 초기화 */
ul,li,ol{list-style: none;}
/* 제목 태그 초기화 */
h1,h2,h3,h4,h5,h6{font-size:12px; font-weight:normal;}
/* a 링크 초기화 */
a{color:#333; text-decoration: none;}
/* border 초기화 */
img, fieldset{border:0;}
/* 테이블 초기화 */
table {width: 100%; border-spacing: 0; border-collapse: collapse;}
/* ir 효과 */
.ir_pm {display:block;overflow:hidden;font-size:0px;line-height:0;text-indent:-9999px} /* 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때 */
.ir_wa {display:block;overflow:hidden;position:relative;z-index:-1;width:100%;height:100%} /* 중요한 이미지 대체텍스트로 이미지off시에도 대체 텍스트를 보여주고자 할때 */
.screen_out,.ir {overflow:hidden;position:absolute;width:0;height:0;line-height:0;text-indent:-9999px} /* 대체텍스트가 아닌 접근성을 위한 숨김텍스트를 제공할때 */